Dropboxを利用したOTA配布方法
開発したiOSアプリを自分以外の人にテストしてもらいたいことがあると思いますが、その際、AppStore経由インストールでなくとも起動が行えるAdHoc配布という方法を行います。AdHoc配布の前提として、インストールする実機のUDIDを事前にiOS Provisioning Portalに登録しておき、そのプロビジョニングファイルでビルドする必要があります。
※1ライセンスにつきデバイス新規登録数は100台まで
※1年後の開発ライセンスの更新までリセットされない
登録されているプロファイルでiOSアプリのAdHoc配布用ビルドモジュールを作成したら配布する方法として2種類あります。
iTunesライブラリ経由のインストールはテスターにとって非常に手間がかかります。現在ほとんどiOS4.0だと思いますので特別な理由がない限りOTA配布をお勧めします。
今回は簡易的に運用しやすいDropboxのウェブ公開機能を使ったOTA配布の構築を行います。
Dropboxの公開ページの利用
Dropboxは、複数PC上でファイルを同期するクラウドサービスですが、Webインターフェースも用意されており、htmlファイルはそのままウェブページとして表示されます。またPublicフォルダは常に固定URLで公開されているので簡易的な静的ホスティングサーバとしても使うことができます。
PC上のファイルと同期しているのでFTPなどのアップロードの手間が省けるのでOTA環境の運用にも最適だと思います。
Dropboxの公開準備
Dropboxをインストールすると「Dropbox>Public」というフォルダが作成されます。
Publicフォルダに「ota」というフォルダを作成し「index.html」を配置します。
中身は「Hello Dropbox」とでもしておきます。
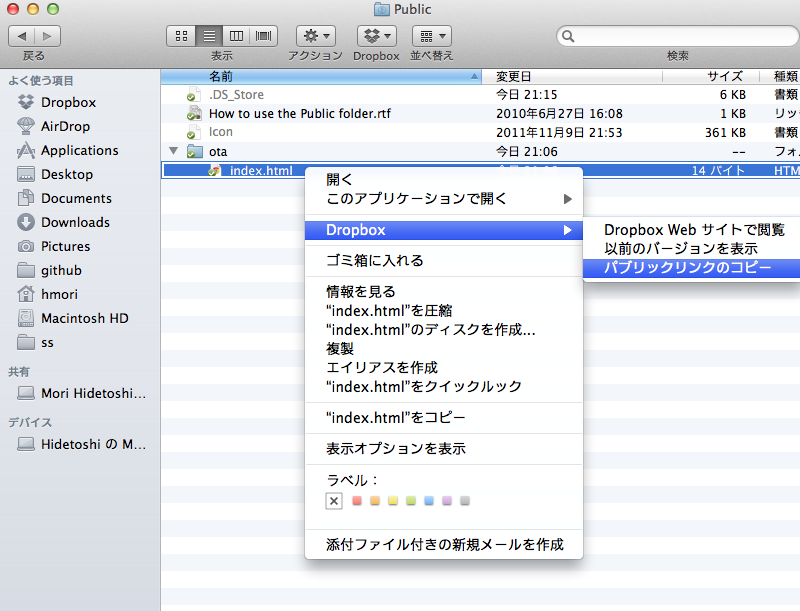
Finderでindex.htmlを右クリックしパブリックリンクのコピーをします。
クリップボードにコピーされたURLにアクセスしindex.htmlの内容が表示されれば大丈夫です。
私の場合は下記のようなURLになりました。
http://dl.dropbox.com/u/8511076/ota/index.html
「http://dl.dropbox.com/u/8511076/」のDocumentRootがPublicフォルダとなります。
AdHocモジュールとアプリ配布定義ファイルの生成方法
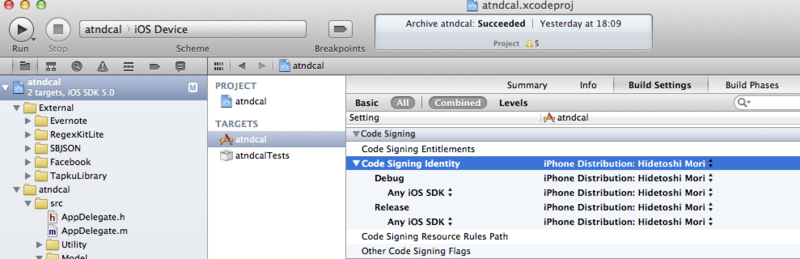
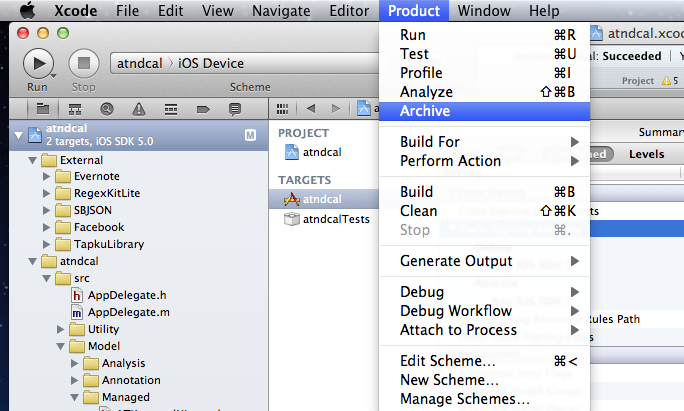
1. XcodeでAdHoc配布用プロビジョニングファイルをBuildSettingsに設定し、ビルドターゲットをDeviceにして「Archive」する。
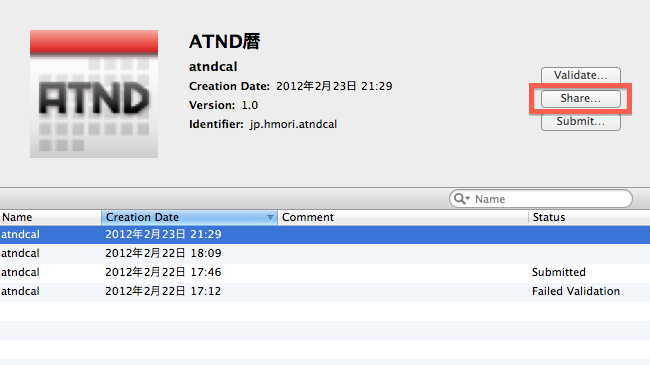
2. 「Organizer-Archives」でビルド済みモジュールを選択し、「Share」を選択する。
3. Contentsを「iOS App Store Package」を選択し「Next」を選択する。
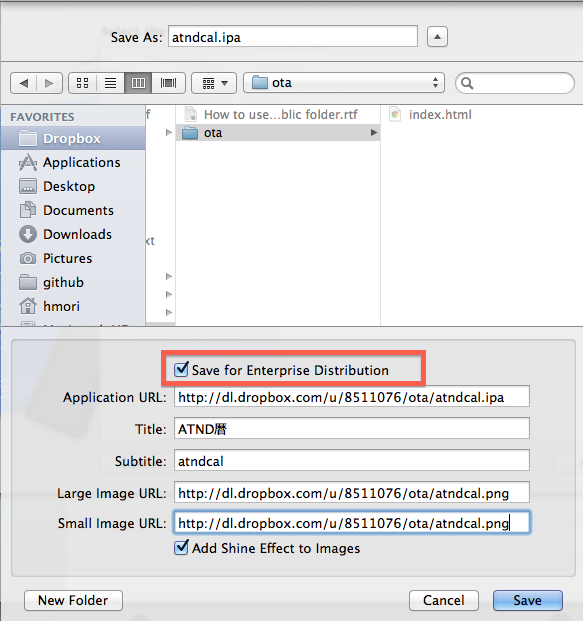
4. 保存先をDropboxの「ota」を選択し、ipaファイル名を指定し、「Save for Enterprise Distribution」にチェックを入れ各項目を設定する。
- Application URL: Dropboxの公開Webページの絶対パス+ipaファイル名
- Title: インストール時のアプリ名
- Subtitle: 何でもよい
- Large Image URL: インストール中に表示されるRetinaディスプレイ用iconイメージ
- Small Image URL: インストール中に表示される57pxのiconイメージ
- Add Shine Effect to Images: インストール中に表示されるイメージの光沢効果
※Subtitle、Large Image URL、Small Image URLは設定しなくても問題ありません。Image URLを設定した場合は「ota」フォルダにアイコンの画像ファイルを配置します。
5. AdHoc配布用プロビジョニングファイルを「ota」配置する
6. index.htmlを編集する。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="viewport" content="width=device-width"> <title>Dropbox OTA</title> <style type="text/css">img {width: 57px; height: 57px; -webkit-border-radius: 11px; -webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, .4); margin:6px; vertical-align:middle;}</style> </head> <body> <p><img src="atndcal.png"> ATND暦 ver1.0 <a href="itms-services://?action=download-manifest&url=http://dl.dropbox.com/u/8511076/ota/atndcal.plist">Install</a></p> <p>プロファイル atndcal_adhoc <a href="atndcal_adhoc.mobileprovision">Install</a></p> </body> </html>
※モジュールインストールのurlはplistの絶対パスを記述します。画像, プロビジョニングのURLは相対パスで大丈夫です。
これで、iOS Provisioning Portalに登録されたデバイスであればSafariでindex.htmlにアクセスし直接インストールすることが可能になります。
注)ここで紹介しているDropboxサイトで公開しているモジュールはテスター用AdHocなので当然ながらインストール出来ません。ATND暦はAppStoreにて公開しています。
Dropbox共有フォルダの利用
前述の方法ではサイトへのアクセス制限がありません。プロファイルの仕組みにより端末の事前登録が必須なのでインストールできる端末の制限は行えますが、フルオープンなOTA環境を避けたい場合もあります。この場合はDropboxの共有フォルダを利用します。名前の通り当然、テストユーザ全員がDropboxアカウントを持っていることが前提となります。
1. Dropbox以下の適した位置で共有用のフォルダを作成する (Publicフォルダ以外の場所)
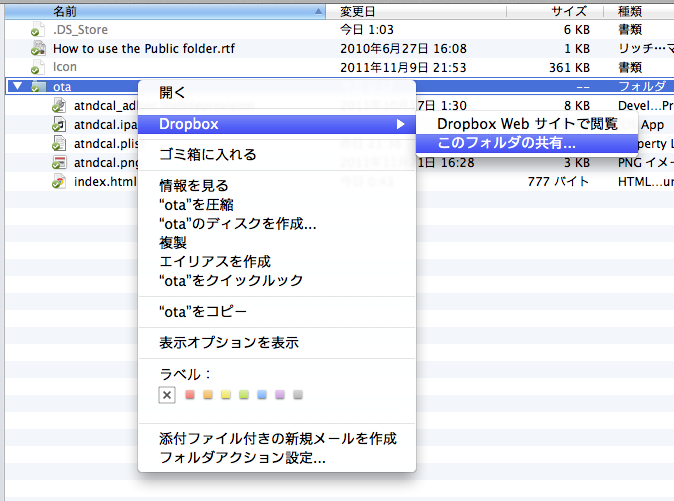
2. フォルダを右クリックし「このフォルダの共有...」を選択する
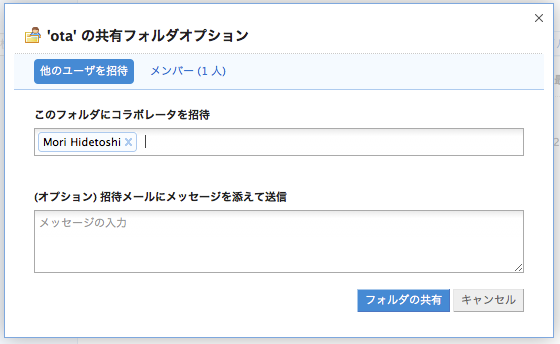
3. Dropboxサイトで招待するテストユーザーのメールアドレスを追加する
index.htmlのURLは次のようになります。
https://dl-web.dropbox.com/get/ota/index.html?w=xxxxxxxx
この場合のサイトへのアクセスURLはユーザーによってxxxxxxxxの部分が異なるので、テストユーザーはDropboxの共有されたフォルダのindex.htmlを選択する必要があります。
※一度アクセスしたパスは共有を消さない限り変わらないのでブックマークに登録できます。
OTA配布はiOSに不慣れなテスタでも簡単にインストールできます。Dropboxを使えば管理も楽に行えますのでお試しください。